One of the things I love about Windows Store apps is their ability to integrate with the system. One of these integration points is the Settings Charm. I’m not going to show you how to create a settings flyout. There are already lots of examples out there that do this. There are even some helpers like the SettingsFlyout available in Callisto and the helper created by Jerry Nixon. Recently Tim Heuer made a change to the SettingsFlyout to set the background to white. This change allows your app to follow the guidelines. He also added a property that allows you to change what you want the background to be if you are not a fan of white.
This change to the background works great if your app has a light requested theme. If you are using the default dark theme then the new background on the flyout becomes a nightmare. It’s a nightmare because now you have to style all of the controls you use for your settings to work properly with a light theme. You could easily start changing the brushes of various properties, but this doesn’t look very polished. You could restyle the controls and start to guess and what colors to use for this or that, but you’ll forget something (at least I did, and it was a lot).
There has to be an easy way to get light themed styles, right? I couldn’t find one, but I did find a way to easily create them. The resources and styles used by controls within the app are generally not found within the app itself. The app requests a theme from the system and that theme has all of resources and styles This allows you to create custom controls and use those brushes and have the control be styled properly for both light and dark themed apps. Because these resources are not available to us, we’ll need to create our own.
This trick can be done using either Visual Studio or Blend. For this blog I’m going to show examples using Visual Studio. The first step is to create a new Windows Store project. It’s best just to use the Blank App project as you will not need any of the extra stuff installed with the other ones. Open the App.xaml file (not App.xaml.cs) and set the RequestedTheme to be Light
<Application x:Class="LightStyles.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:LightStyles"
RequestedTheme="Light">
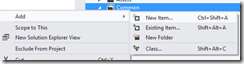
Next, we want to add a new resource dictionary to store all of our styles. In the Solution Explorer window, right click the Common folder and select Add –> New Item…

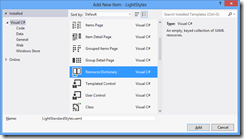
In the Add New Item dialog, select Resource Dictionary and name it LightStandardStyles.xaml

We then need to add this xaml to our App.xaml. Open the App.xaml and copy the line that adds the StandardStyles.xaml, paste it directly under that line and change the name to LightStandardStyles.
<ResourceDictionary Source="Common/StandardStyles.xaml"/>
<ResourceDictionary Source="Common/LightStandardStyles.xaml"/>
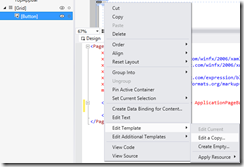
To start us off, I’ll create a light theme style for a Button. Open the MainPage.xaml file. and place a Button within the Grid. In the designer or the document outline window, right click the button and select Edit Template –> Edit a Copy…

Name the style LightThemeButtonStyle and place it in the current document. For some of the steps it will be easier to have the style in the age and then cut/paste the style into LightStandardStyles.xaml. Now for the tedious part. We need to create new brushes that will replace the existing brushes. This is really easy to do using Visual Studio or Blend. While viewing the xaml, scroll through and find a brush. The first one is going to be the background of the button itself.
Note: To make naming these styles easier, copy the name of the style. eg: ButtonBackgroundThemeBrush
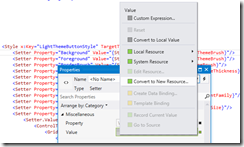
Open the Properties window and place your cursor on the line for the background. In the Properties windows, click on the green square next to the value of Value. In the popup, click on Convert to New Resource…

This allows you to create a local copy of the resource. Name the style LightButtonBackgroundThemeBrush and this time do place it in LightStandardStyles.xaml.
Note: The ButtonBackgroundThemeBrush is only used once, but it’s a good idea to do a find/replace of the name once you have created the new resource. When you do the replace, make sure that you match case and match whole word
Now you are on a rinse/repeat cycle. Follow the following steps for each of the brushes in the style. You can use these steps for every brush except for the brushes used in the states. Do not use these steps for brushes that use TemplateBinding, only the ones that use a StaticResource.
- Find brush
- Copy brush name
- In Properties window, click green square and select Convert to New Resource…
- Prefix ‘Light’ for the brush name (eg: ButtonBorderThemeThickness becomes LightButtonBorderThemeThickness)
- Place the resource into LightStandardStyles.xaml
- Replace (match case and whole word) any other uses of the resources with your new resource
During this process, you may encounter a message stating that changing the style will remove a visual state style. I never confirmed whether this actually did remove the state style, but to be safe I cut the style out of the template and pasted it into another file. Now we need to get the brushes changed for the different visual states. This is where having the style in the page will pay off. If you removed the states, now is the time to paste them back in. In your page add a Rectangle.
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Button Style="{StaticResource LightThemeButtonStyle}" />
<Rectangle />
</Grid>
Now go to your visual states and find a state that changes a brush (eg: PointerOver changes the Background property of the border to ButtonPointerOverBackgroundThemeBrush). Copy the resource and place that as the Fill for the new Rectangle.
<Rectangle Fill="{StaticResource ButtonPointerOverBackgroundThemeBrush}" />
Now that you have the brush being used, you can follow the follow the six steps above to change all other resources in the file. Rinse/repeat this cycle until all of the brush resources have been updated. Now you can cut the resource out of the page and paste it into LightStandardStyles.xaml. This does sound tedious, but you can create a light style pretty quickly. But today, and today only, you can download the light styles that I created. This resource file has light themed styles for the ToggleSwitch, TextBox, ComboBox, Button (including a LightAppBarButtonStyle) and all of the standard TextBlock styles.